홈페이지 제작시, 웹폰트 작업을 따로 하지 않으면, 웹페이지가 윈도우 기본 글꼴로 보입니다.
사이트를 조금 더 예쁘고, 개성있게 꾸미기 위해 웹 폰트 사용방법 안내드립니다.
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
위 사이트는 구글폰트 사이트 입니다.
(구글폰트에서 제공하는 폰트는 오픈소스로 상업적 사용이 가능합니다.)
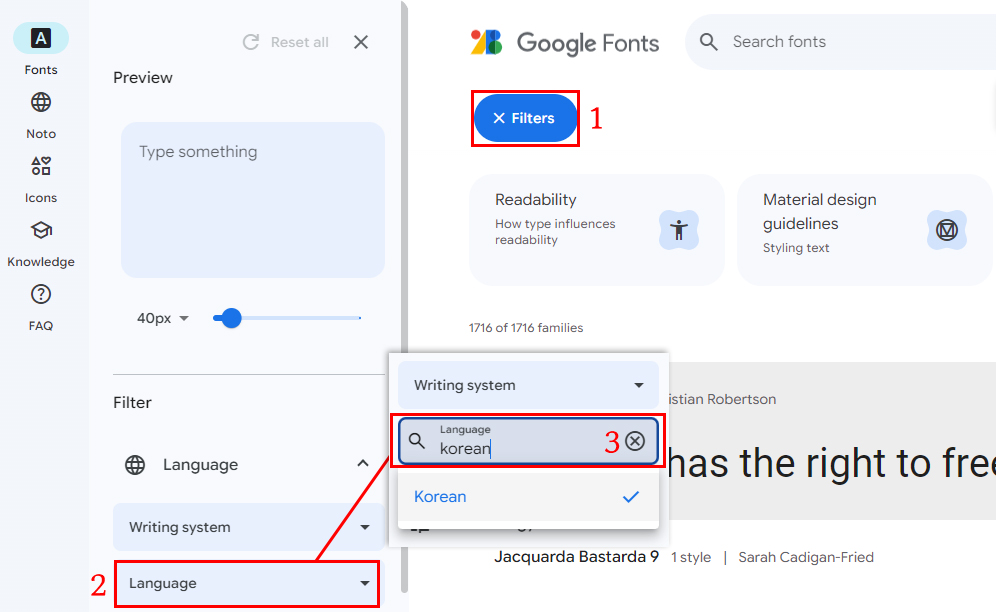
사이트에 들어가서 좌측 필터창의 (필터창이 안보이면 Filters 버튼(1) 클릭)
Language(2)를 클릭하고, korean을 입력해주세요(3)
우측화면에 구글폰트에서 지원하는 한국어 폰트들이 나열됩니다.

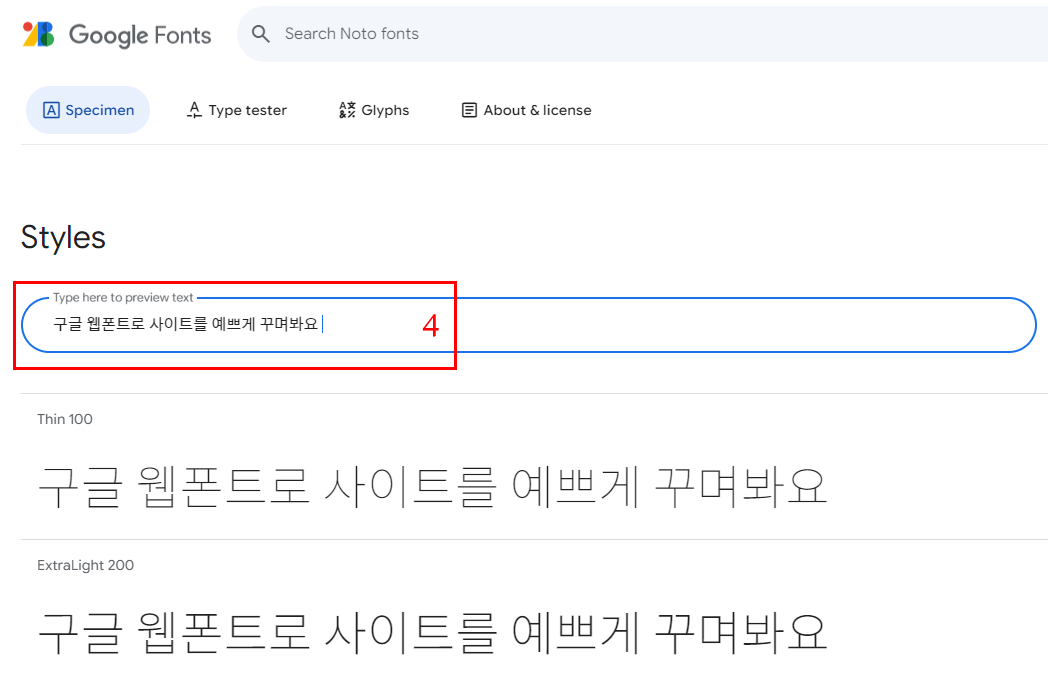
나열된 폰트 중 원하는 폰트를 선택하고 들어가면,
폰트 굵기별 미리보기도 가능하고, "Type here to preview text" (4)에 원하는 텍스트를 입력하여 테스트를 해보셔도 됩니다.

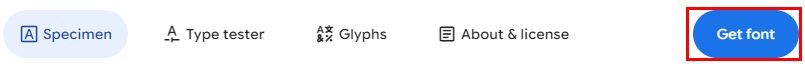
화면 우측에 파란 버튼 "Get font " 를 클릭한 후,

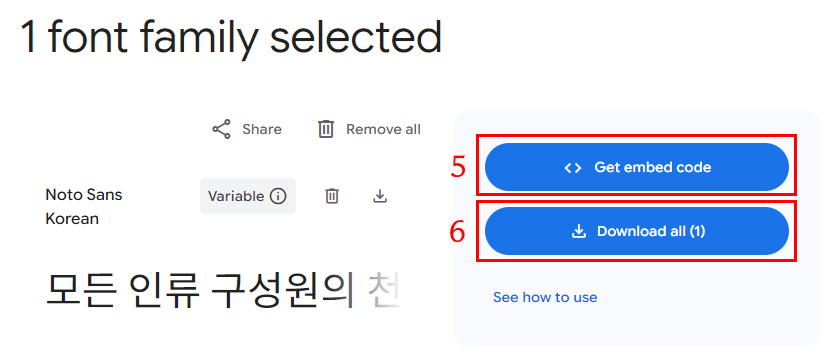
웹폰트 소스를 구할 경우 경우 " Get embed code " (5)
웹폰트와 상관없이 컴퓨터에 설치 한 후 사용할 폰트를 원하시면 " Download all "(6) 를 클릭해 줍니다.
embed code

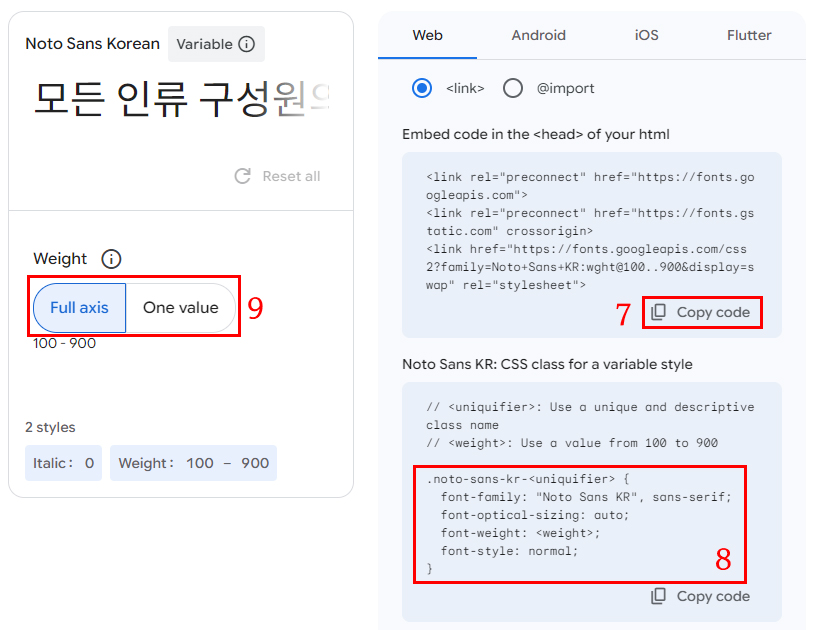
Get embed code 페이지로 이동해서,

(7) Copy code 를 복사해서, html 문서의 <head> </head> 안에 넣어 줍니다.
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&display=swap" rel="stylesheet">
</head>
(8) css 코드는 아래와 같이 넣어주세요.
폰트 굵기 <weight> 로 되어 있는 곳은 해당 폰트가 제공하는 굵기를 적어주시면 됩니다.
ex. font-weight: 700;
.noto-sans-kr-<uniquifier> {
font-family: "Noto Sans KR", sans-serif;
font-optical-sizing: auto;
font-weight: <weight>;
font-style: normal;
}
(9) Full axis : 해당 폰트가 제공하는 모든 굵기 적용
One value : 필요한 굵기 하나만 선택 가능
html, css 작업이 끝나면 웹페이지에 웹폰트가 적용된 것을 확인 하실 수 있습니다.
※ 내 컴퓨터에 해당 폰트가 설치되어 있으면, 웹폰트 작업에 오류가 있어도 적용된 것처럼 보일 수 있어요
※ 그래서 내 컴퓨터에 설치된 폰트를 삭제하고, 검토해 보는 것을 추천드립니다.
구글폰트 라이선스 및 사용범위 궁금증은 아래에서 확인하세요
https://developers.google.com/fonts/faq?hl=ko
자주 묻는 질문(FAQ) | Google Fonts | Google for Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. 자주 묻는 질문(FAQ) 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 이러한 글꼴은 비용이 드나요? 아
developers.google.com
'Etc' 카테고리의 다른 글
| [remove.bg] 배경 지우기, 무료 누끼따기 사이트 (1) | 2024.09.20 |
|---|---|
| 그림판으로 사진 모자이크 하는 방법 (0) | 2023.10.09 |

