구글폰트를 이용하여, 카페24 쇼핑몰에 웹폰트를 적용해 보겠습니다.
( 카페24 쇼핑몰 기본 디자인 기준으로 설명드리며, 구입하신 템플릿 디자인의 경우, 경로가 다를 수 있습니다.)
구글폰트 사용법 참고
2024.09.24 - [Etc] - [구글 폰트] 웹 폰트 사용하기
[구글 폰트] 웹 폰트 사용하기
홈페이지 제작시, 웹폰트 작업을 따로 하지 않으면, 웹페이지가 윈도우 기본 글꼴로 보입니다.사이트를 조금 더 예쁘고, 개성있게 꾸미기 위해 웹 폰트 사용방법 안내드립니다. https://fonts.google.
mint-dizan.tistory.com
● 나눔고딕 사이트 전체에 적용하기
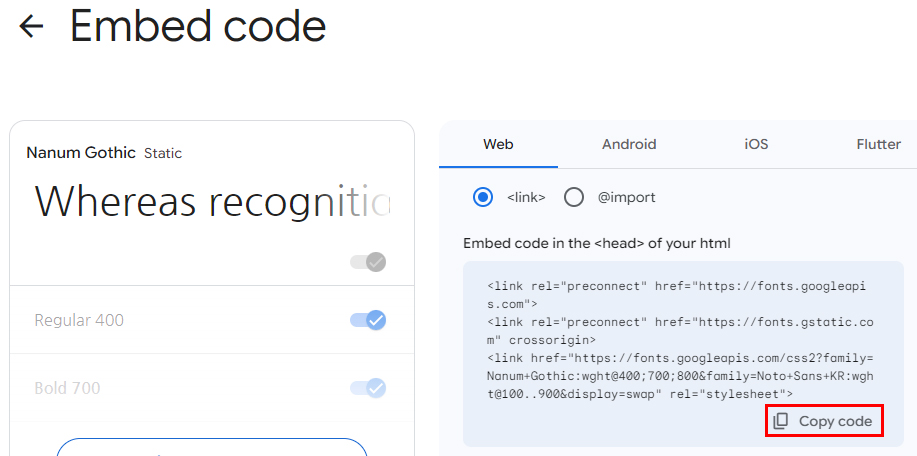
구글폰트에서 나눔고딕(Nanum Gothic) 코드를 복사 후,

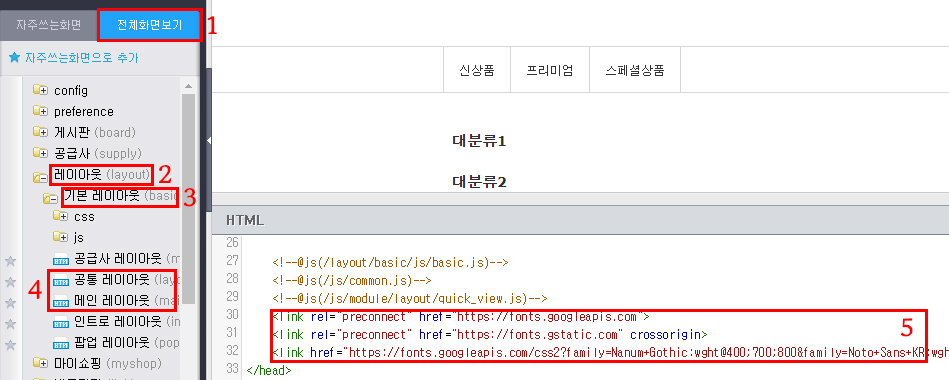
카페24 디자인 편집창의 전체화면보기 > 레이아웃 > 기본 레이아웃 > 공통 레이아웃과 메인 레이아웃 <head> </head> 사이에 위 코드를 붙여넣기 합니다.(1)~(5)

이제 css의 body 태그에 웹폰트를 지정해 주세요
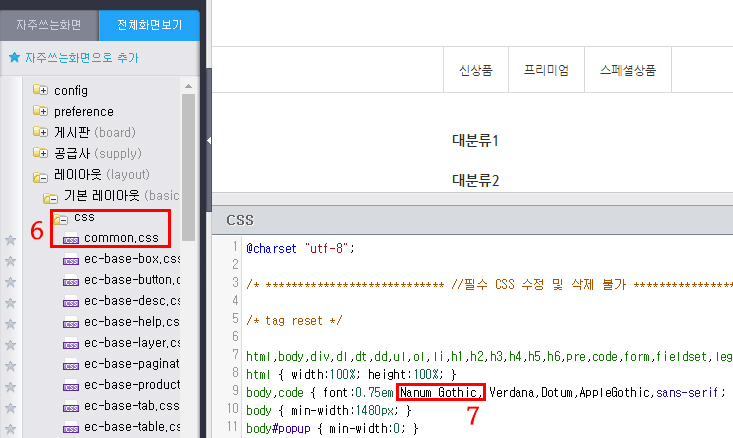
전체화면보기 > 레이아웃 > 기본 레이아웃 > CSS > common.css (6) 에 Nanum Gothic을 추가해 줍니다. (7)
수정전 : body,code { font:0.75em Verdana,Dotum,AppleGothic,sans-serif; color:#353535; background:#fff; }
수정후 : body,code { font:0.75em Nanum Gothic, Verdana,Dotum,AppleGothic,sans-serif; color:#353535; background:#fff; }

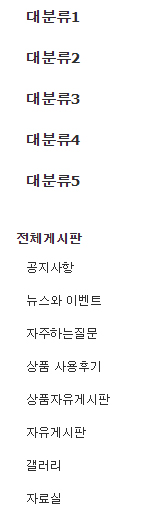
아래와 같이 사이트 전체의 글꼴이(css에서 특정폰트를 지정한 요소를 제외하고) 나눔고딕으로 변경되었습니다.
웹폰트 적용전 |
웹폰트 적용후 |