미리캔버스로 팝업디자인을 해보겠습니다.
1. 배경으로 사용할 이미지를 불러옵니다.
2023.08.08 - [미리캔버스] - [미리캔버스] 기본 사용법 (사진 불러오기, 배경으로 만들기)
[미리캔버스] 기본 사용법 (사진 불러오기, 배경으로 만들기)
1. 좌측메뉴 중 [사진]을 클릭해서 원하는 키워드를 입력합니다. (섬네일에 왕관모양 없는 이미지만 무료로 사용 가능합니다.) 2. 이미지에 마우스를 올리면, 점 세개 메뉴가 뜨고, 클릭하면, 해당
mint-dizan.tistory.com
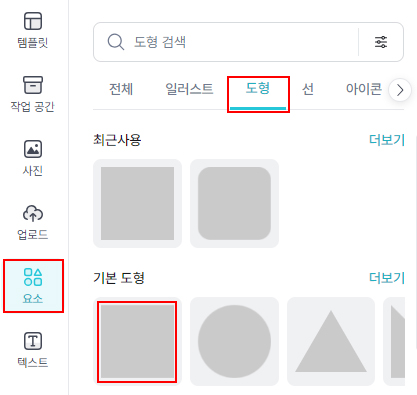
2. 불러온 배경이미지 위로, 요소 > 도형에서 정사각형을 선택합니다.
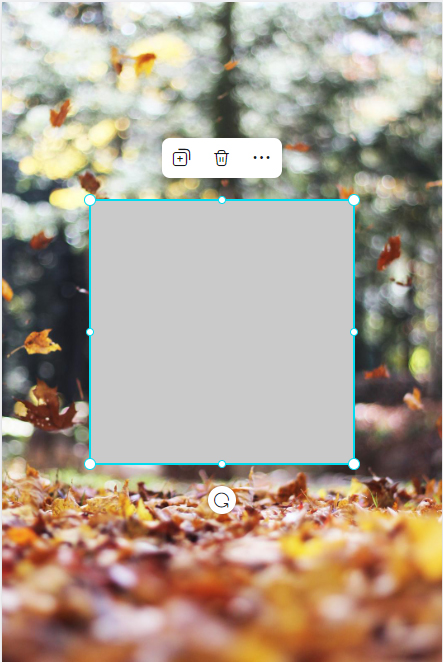
(텍스트를 입력하기 전에, 텍스트가 배경이미지와 잘 어우러질 수 있도록 투명한 텍스트 배경을 만드는 과정입니다.)
 |
 |
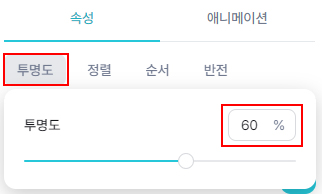
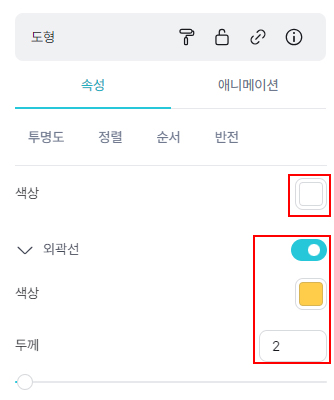
3. 도형을 선택하고 속성에서 아래와 같이 투명도, 색상, 외곽선을 설정합니다.
  |
 |
4. 이제 텍스트를 입력할 차례입니다.
2023.08.19 - [미리캔버스] - [미리캔버스] 기본 사용법 (텍스트 입력) + 팝업디자인
[미리캔버스] 기본 사용법 (텍스트 입력) + 팝업디자인
미리캔버스 텍스트 입력하기 1. (좌측) 텍스트메뉴를 클릭하고, 기본 스타일에서 원하는 텍스트 형식을 선택하면, 텍스트입력란과 속성 창이 나옵니다. 속성에서 텍스트 크기, 폰트, 색상등 수정
mint-dizan.tistory.com
5. 투명한 도형 위로 원하는 문구를 입력해 줍니다.
텍스트 속성에서 글꼴, 크기, 색상, 굵기등 선택하고, "깊어가는" 문구처럼 글자조정에서 자간도 늘려주었습니다.
 |
 |

'미리캔버스' 카테고리의 다른 글
| [미리캔버스] 이미지 다운로드시 화질 깨짐 (0) | 2024.07.15 |
|---|---|
| [미리캔버스] 쿠폰 이미지 만들기 (0) | 2024.07.11 |
| [미리캔버스] 기본 사용법 (다운로드) (0) | 2023.08.19 |
| [미리캔버스] 기본 사용법 (텍스트 입력) + 팝업디자인 (0) | 2023.08.19 |
| [미리캔버스] 기본 사용법 (배경 편집, 사진 필터효과, 그라데이션) (0) | 2023.08.12 |



