반응형
미리캔버스를 이용해서 쇼핑몰에서 사용할 수 있는 간단한 쿠폰 이미지를 만들어 보겠습니다.

| 1. 디자인에디터에서 작업창 크기를 설정합니다. (상단) 크기조정 > 직접입력 400*200px 입력 후, 적용하기  |
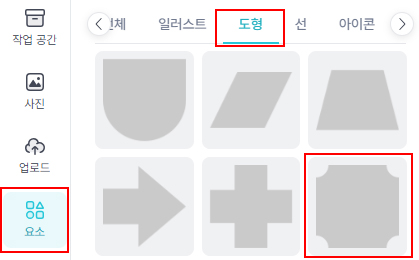
2. 쿠폰의 바탕이 될 도형을 선택합니다. (좌측) 요소 > 도형 > 모서리가 라운드 처리된 도형을 클릭  |
3. 도형을 작업창 사이즈에 맞춰 크기를 키워주고, 원하시는 색상으로 변경합니다.
 |
 |
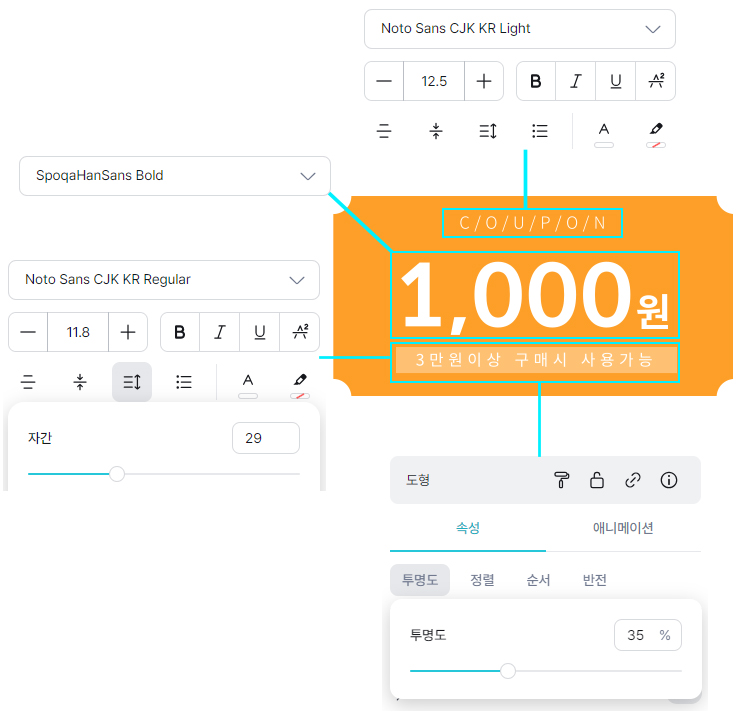
4. 도형으로 만든 바탕이미지 위에 텍스트를 입력하여, 색상, 폰트, 자간 설정등을 통해 쿠폰을 꾸며주시면 됩니다.
완성된 후에는 모서리를 투명으로 저장하기 위해 파일형식 png, 투명한 배경을 체크하고 다운로드 하시면 됩니다.

반응형
'미리캔버스' 카테고리의 다른 글
| [미리캔버스] 기본 사용법 (안내선, 눈금자 표시) (0) | 2024.07.29 |
|---|---|
| [미리캔버스] 이미지 다운로드시 화질 깨짐 (0) | 2024.07.15 |
| [미리캔버스 사용법] 팝업디자인(이미지 불러오기+도형+텍스트) (0) | 2024.03.14 |
| [미리캔버스] 기본 사용법 (다운로드) (0) | 2023.08.19 |
| [미리캔버스] 기본 사용법 (텍스트 입력) + 팝업디자인 (0) | 2023.08.19 |



